- Create a folder.
- Type command "npm init" to create package files.
- Type "npm install -g typescript" to install typescript.
- Type "tsc --init" to create typescript config file.
- Type "npm install express --save" to download express module.
- Type "npm install nodemon --save-dev" to download nodemon developer tool.
- Type "install install @types/node --save-dev" to download typescript node definition files.
- Type "install install @types/express --save-dev" to download typescript express definition files.
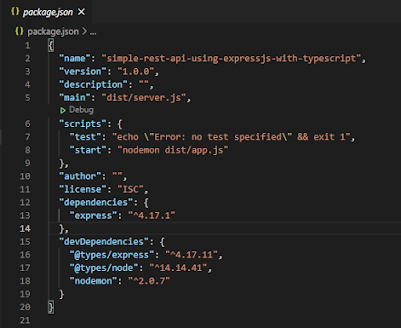
- Edit the package.json
- Change to main to "dist/app.js" to point to the start javascript file.
- Add the start scripts, "start" : "nodemon dist/app.js"
- The package.json will look like below:

- Edit the tsconfig.json
- Add "moduleResolution" : "node" under "module" : "commonjs".
- Change the "outDir" : "./dist". This is the location where typescript compiles the javascript.
- Change the "rootDir" : "./srv". This is where we store the typescript files.
- The tsconfig.json will look like below:

- Create /src folder and add app.ts. Edit the app.ts with the below script.import express from "express";const app = express();const port = process.env.port || 3001;// Adding middleway to use syntax req.body.name.app.use(express.json());app.get("/", (req, res) => res.send("Hello World!"));app.listen(port, () =>console.log(`Example app is listening on post ${port}!`));
- Open a terminal run "npm start". This will start the web server using nodemon.
- Open another terminal run "tsc --watch". This will watch the /src folder to compile the ts to javascript.
- Call http://localhost:3001/ using postman. If you see "Hello World!", congratulation, you have completed the setup Node.js & Express.js with the Typescript project.

Below is the project you may download from GitHub.
Below GitHub is the example of the Node.js & Express.js project. You may compare the different of project setup.
No comments:
Post a Comment