- Create a folder.
- Type command "npm init" to create package files.
- Type "npm install -g typescript" to install typescript.
- Type "tsc --init" to create typescript config file.
- Type "npm install express --save" to download express module.
- Type "npm install nodemon --save-dev" to download nodemon developer tool.
- Type "install install @types/node --save-dev" to download typescript node definition files.
- Type "install install @types/express --save-dev" to download typescript express definition files.
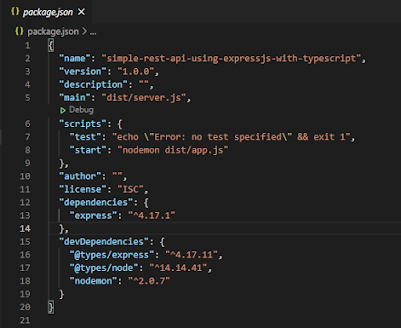
- Edit the package.json
- Change to main to "dist/app.js" to point to the start javascript file.
- Add the start scripts, "start" : "nodemon dist/app.js"
- The package.json will look like below:

- Edit the tsconfig.json
- Add "moduleResolution" : "node" under "module" : "commonjs".
- Change the "outDir" : "./dist". This is the location where typescript compiles the javascript.
- Change the "rootDir" : "./srv". This is where we store the typescript files.
- The tsconfig.json will look like below:

- Create /src folder and add app.ts. Edit the app.ts with the below script.import express from "express";const app = express();const port = process.env.port || 3001;// Adding middleway to use syntax req.body.name.app.use(express.json());app.get("/", (req, res) => res.send("Hello World!"));app.listen(port, () =>console.log(`Example app is listening on post ${port}!`));
- Open a terminal run "npm start". This will start the web server using nodemon.
- Open another terminal run "tsc --watch". This will watch the /src folder to compile the ts to javascript.
- Call http://localhost:3001/ using postman. If you see "Hello World!", congratulation, you have completed the setup Node.js & Express.js with the Typescript project.

Thursday, April 22, 2021
Create Node.js & Express.js with Typescript Project
Friday, April 16, 2021
Typescript: Shorthand Initialization
In a lot of use cases, the fields are initialized in the constructor.
You can simplify to
Typescript: Singleton
Singleton is a design pattern that ensures that only one objects exits.
Singleton used case can be logging class where we can re-use the object.
ES2019 Added Class Private Access Modifier
ES2016 had introduced class without the access modified. Refer to my below article.
https://scalaoncloud.blogspot.com/2016/12/javascript-evolution-esmascript-6.html
ES2019 has new Class Access Modified. You can add a private modified with # infont. For example:
Wednesday, April 7, 2021
Why does Prettier not format code in VS Code?
I was trying to set up Prettier in my VS Code and not sure why it does not format code. After googling I found the fix.
1. Goto "VS Code > View > Command Palette".
2. Search for "Format Document With".
3. Click on "Configure Default Formatter".
4. Click on "Prettier - Code Formatter".
I had recommended "Indent Rainbow" on my previous blog on "What is your first VS Code plugin?". Well, this plugin is not that useful if you have Prettier. Prettier already indent your code and I don't need indent colour.
Sunday, April 4, 2021
Flatten array in MongoDb ($unwind) vs HCL Notes (View)
Let's say you have an array dataset:
[{
"name": "Simon",
"hobbies": ["badminton", "tennis"]
},{
"name": "Max",
"hobbies": ["swimming", "tennis"]
}]
You can fatten the hobbies array to multiple documents using $unwind.
db.hobby.aggregate([{$unwind : "$hobbies"}]).pretty()
The result:
[{
"_id" : ObjectId("6066d4146fc1865ad270a066"),
"name" : "Simon",
"hobbies" : "badminton"
},
{
"_id" : ObjectId("6066d4146fc1865ad270a066"),
"name" : "Simon",
"hobbies" : "tennis"
},
{
"_id" : ObjectId("6066d42b6fc1865ad270a067"),
"name" : "Max",
"hobbies" : "swimming"
},
{
"_id" : ObjectId("6066d42b6fc1865ad270a067"),
"name" : "Max",
"hobbies" : "tennis"
}]
Let produce the same data set in HCL Notes.